
[템플릿 제작TIP] 정렬과 디자인
정렬을 해 주었을 때의 디자인은 보다 깔끔하고 체계적으로 보이게 하며, 사용자의 시선을 원하는 방향으로 안내하는 데 효과적으로 쓰입니다.
1. 정렬 유형
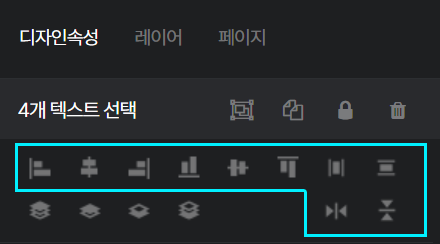
텍스트나 요소 등의 오브젝트를 선택하면 우측 디자인 속성 창에서 정렬을 선택할 수 있는 아이콘이 보여집니다.
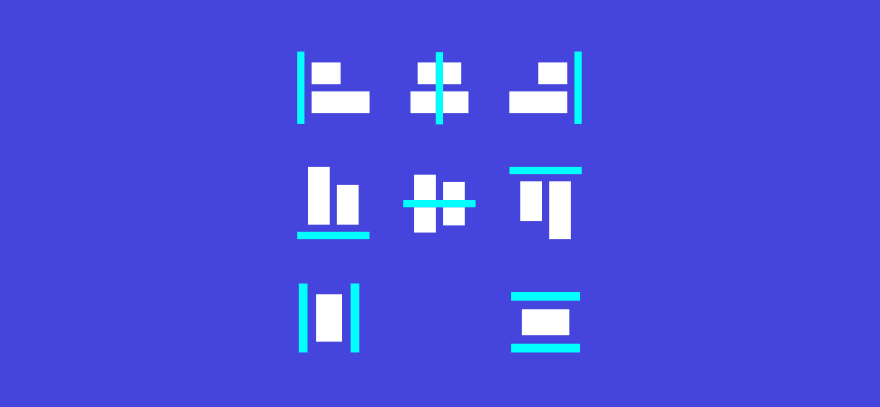
유형 : 좌측 정렬, 우측 정렬, 가운데 정렬, 아래 정렬, 중간 정렬, 위로 정렬, 가로 간격 일정, 세로 간격 일정

1) 좌측 정렬
많은 양의 텍스트를 정렬하거나 행간이 좁은 경우 효과적으로 쓰입니다. 정돈되어 보이고 가독성이 높아집니다.

2) 우측 정렬
적은 양의 텍스트를 정렬할 때 효과적으로 쓸 수 있습니다. 그러나 왼쪽 정렬에 비해 자주 사용되지는 않습니다.

3) 가운데 정렬
적은 양의 텍스트를 정렬할 때 효과적으로 쓸 수 있고 고급스러운 느낌을 줍니다.

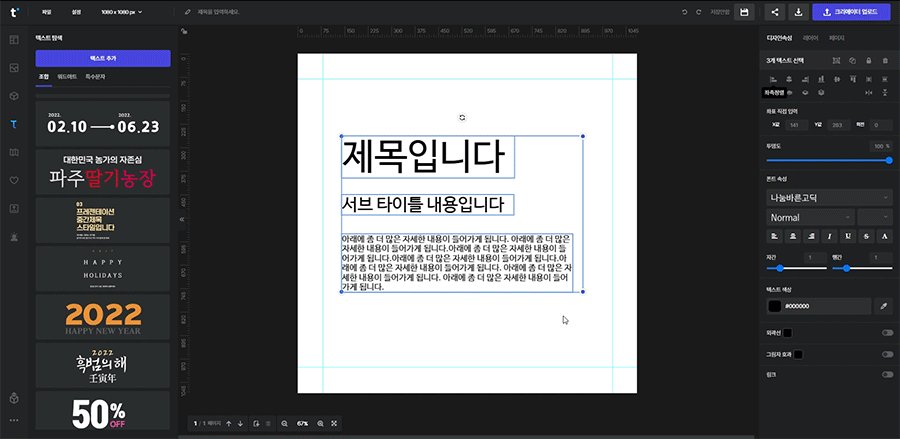
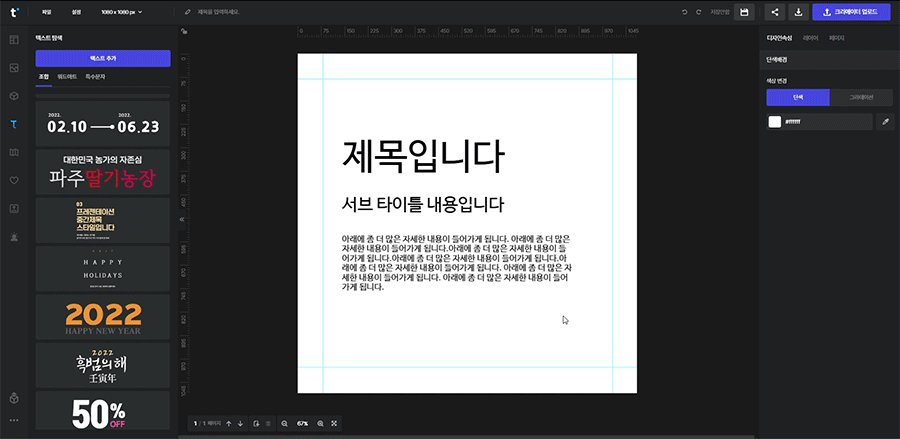
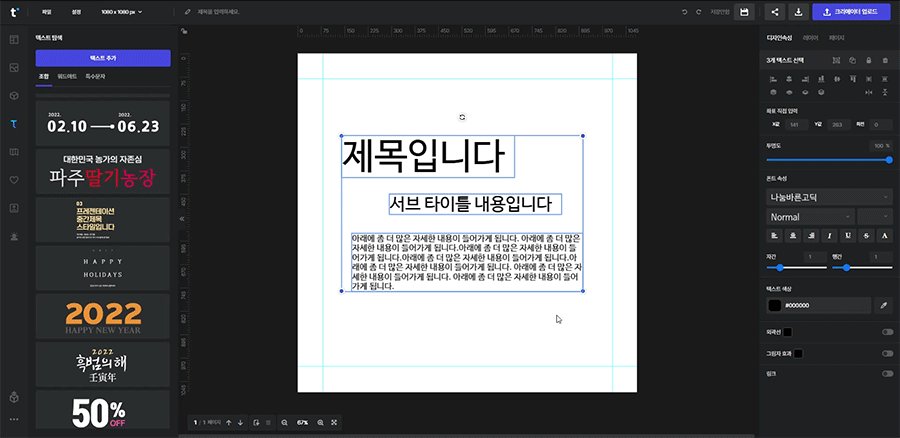
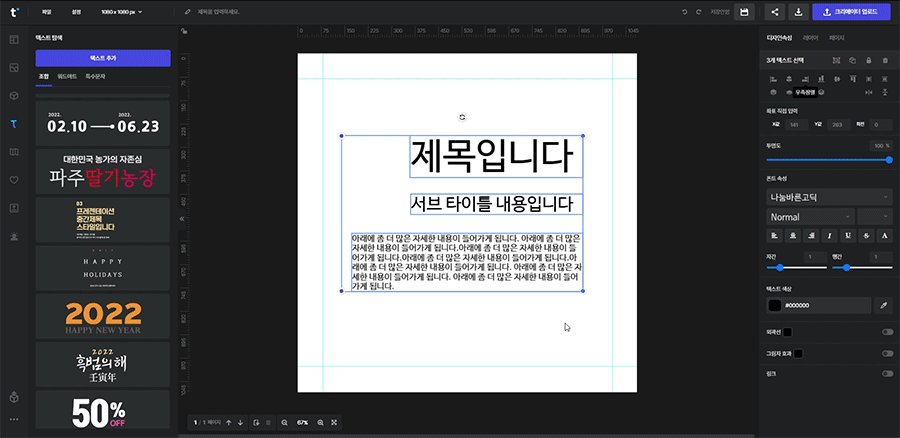
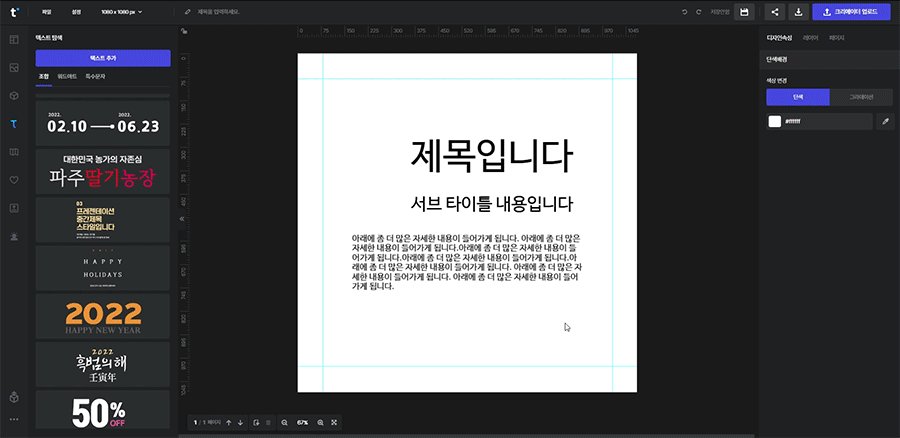
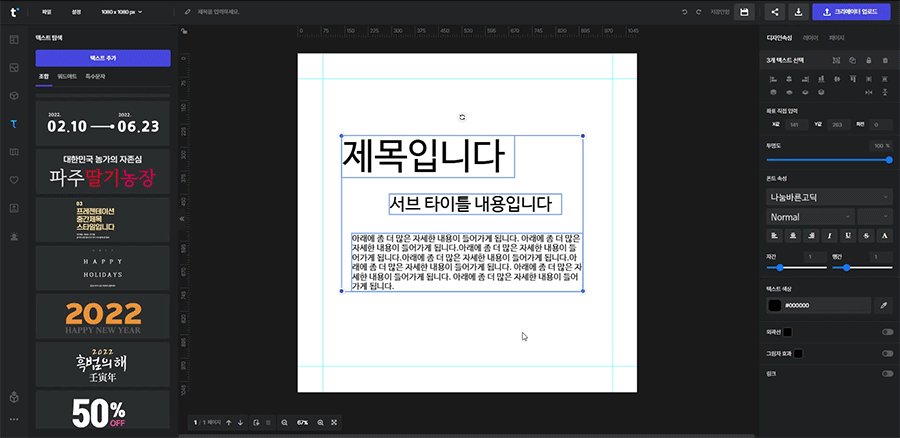
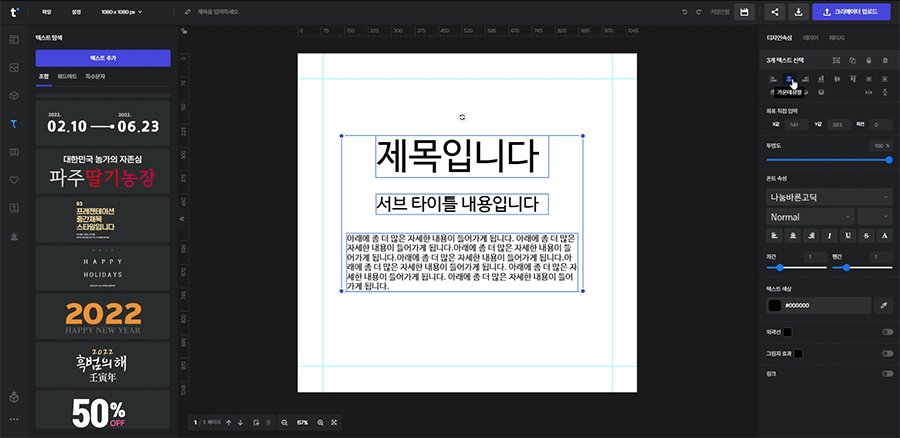
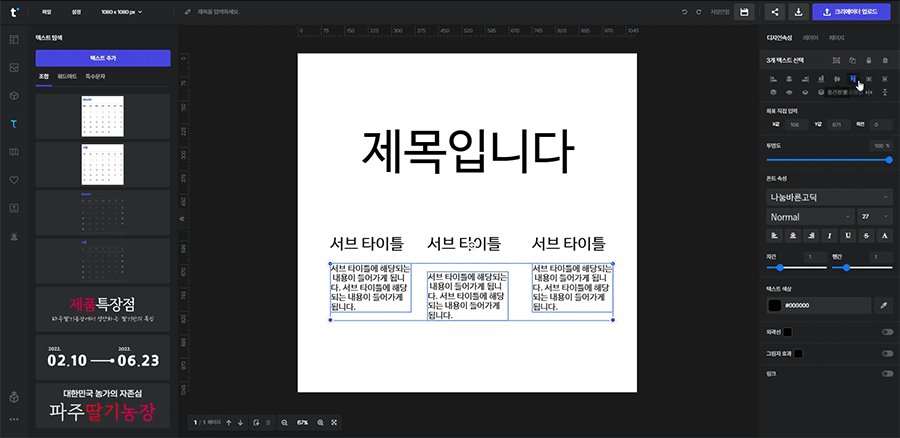
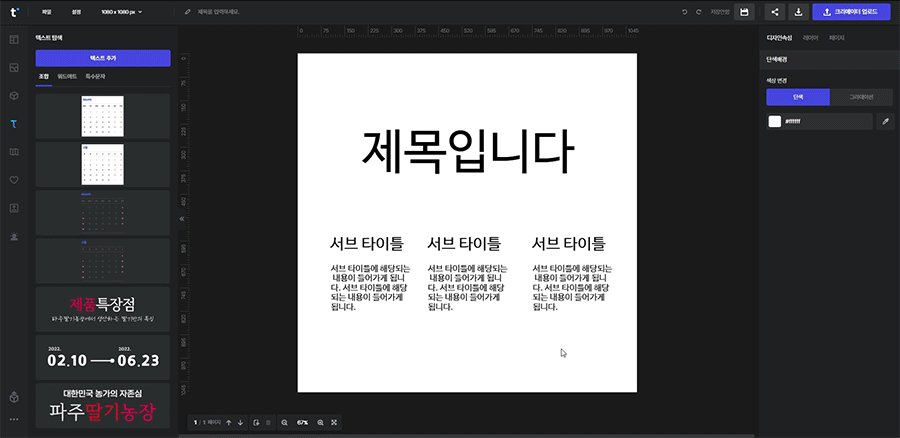
4) 아래 정렬/중앙 정렬/위로 정렬
보통 다수의 오브젝트의 위치를 맞출 때 사용합니다.
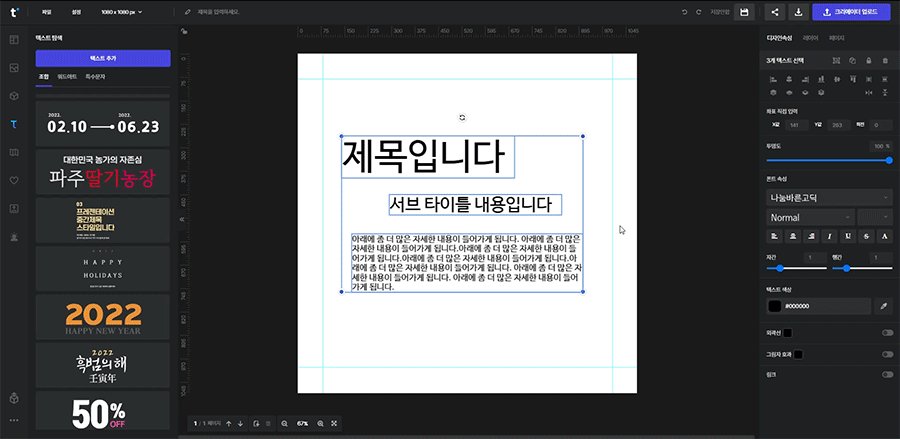
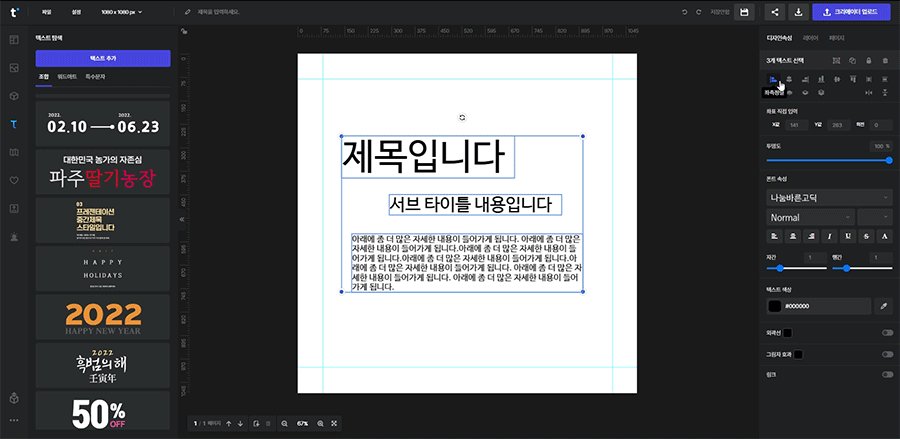
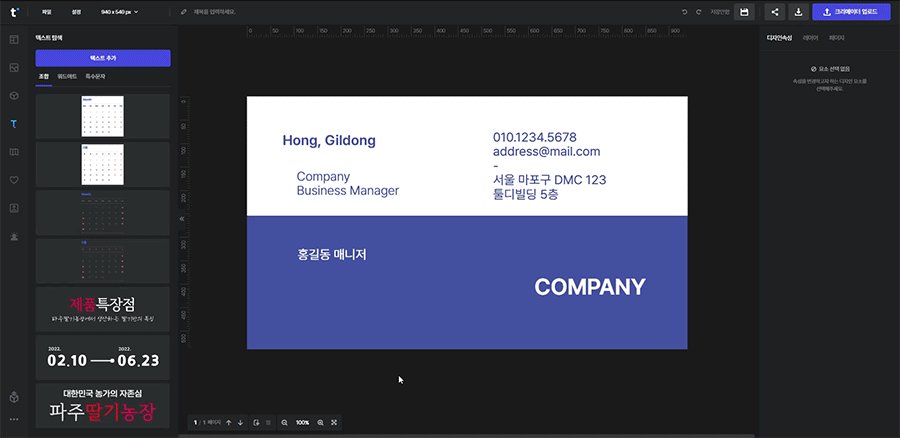
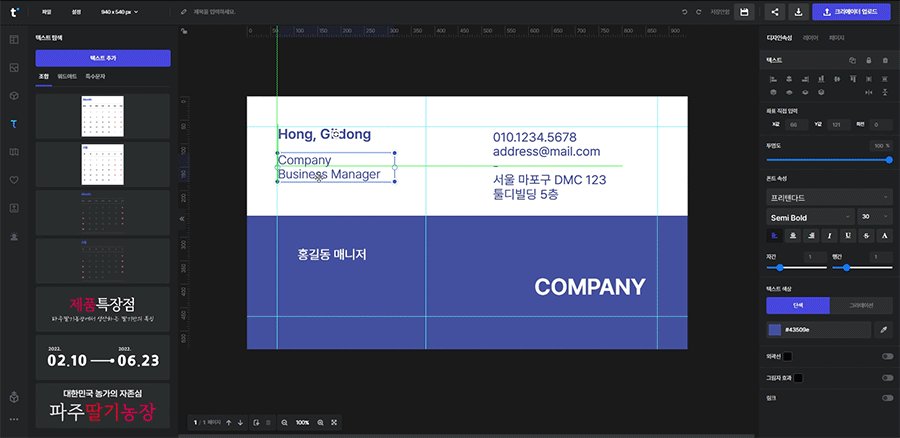
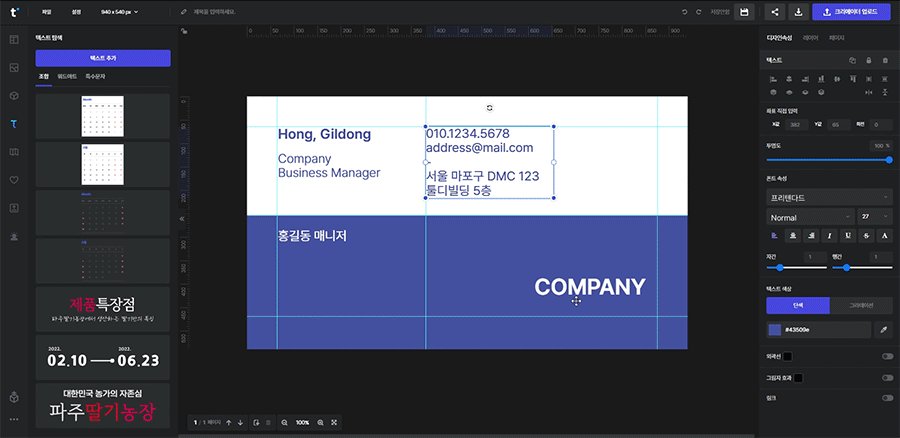
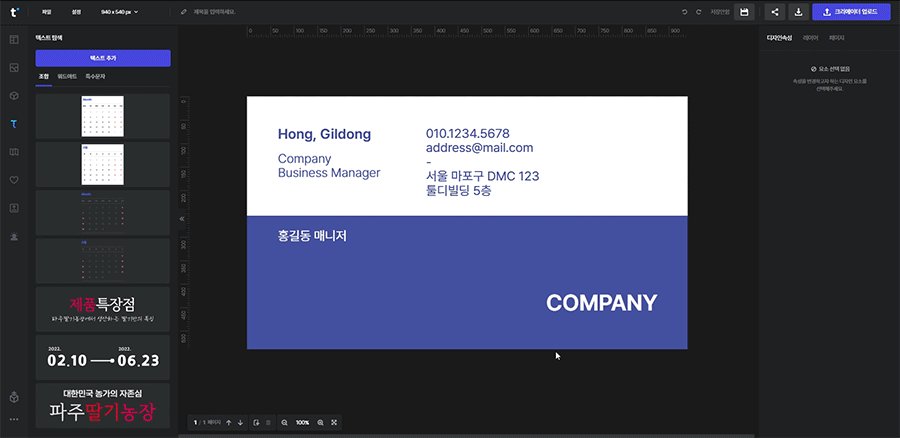
아래의 예시와 같이 서브 타이틀과 하단 내용의 위치가 맞지 않을 때 각각을 선택하여 위치를 맞춰 줄 수 있습니다.

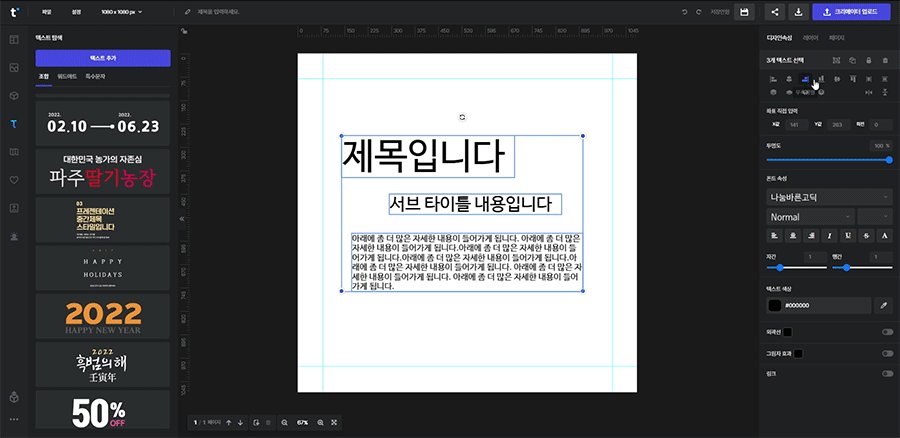
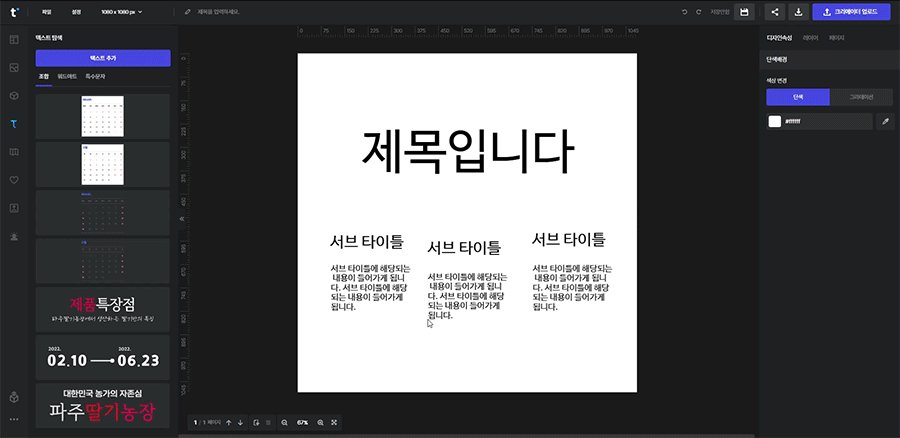
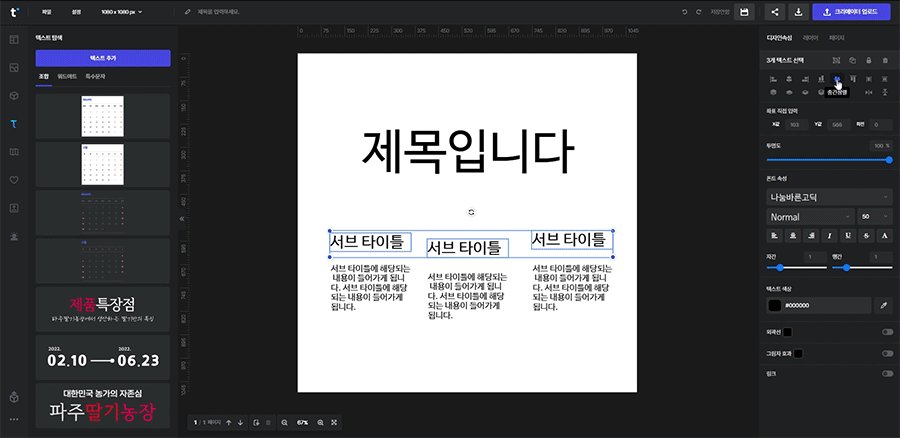
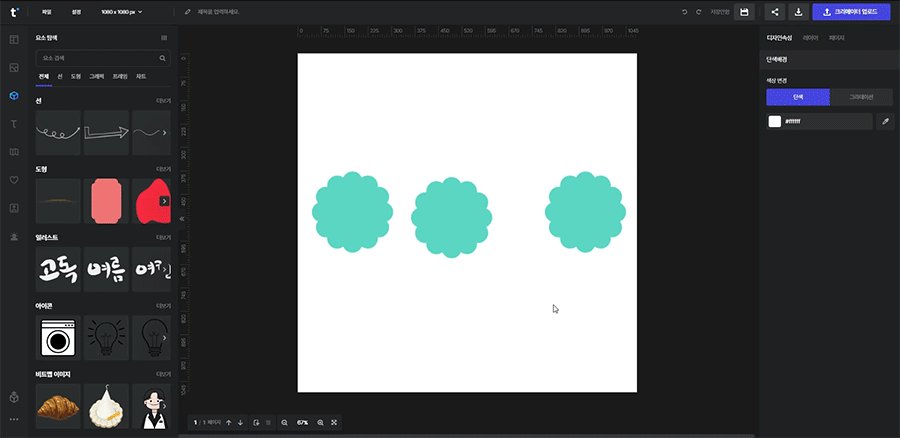
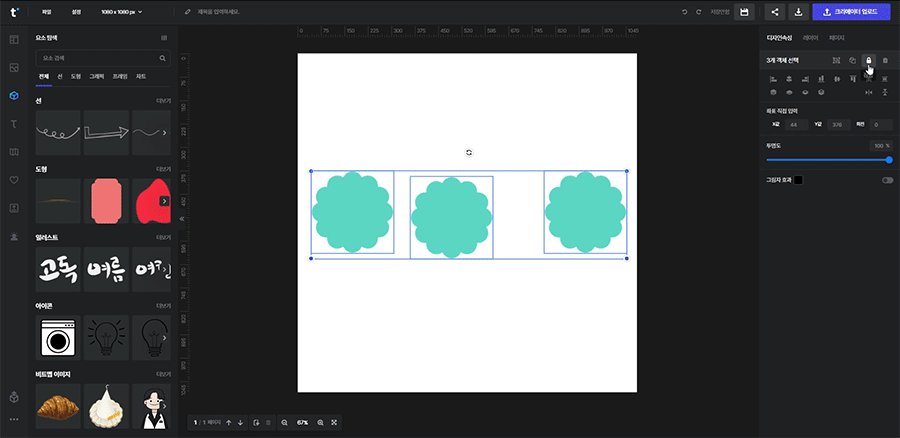
5) 가로/세로 간격 일정
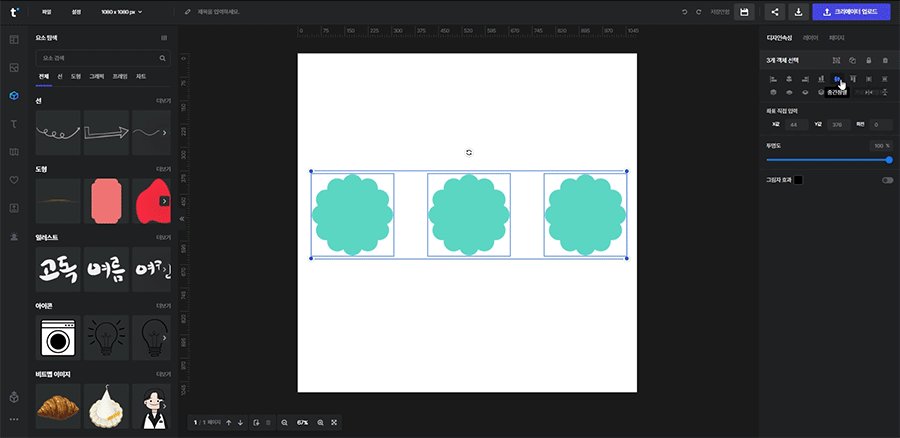
3개 이상의 오브젝트를 일정한 간격으로 정렬할 수 있습니다.
아래의 예시와 같이 3개 이상의 요소를 선택하고 가로 또는 세로 간격 일정을 클릭하면 일정한 간격으로 정렬이 됩니다.

2. 정렬 방법
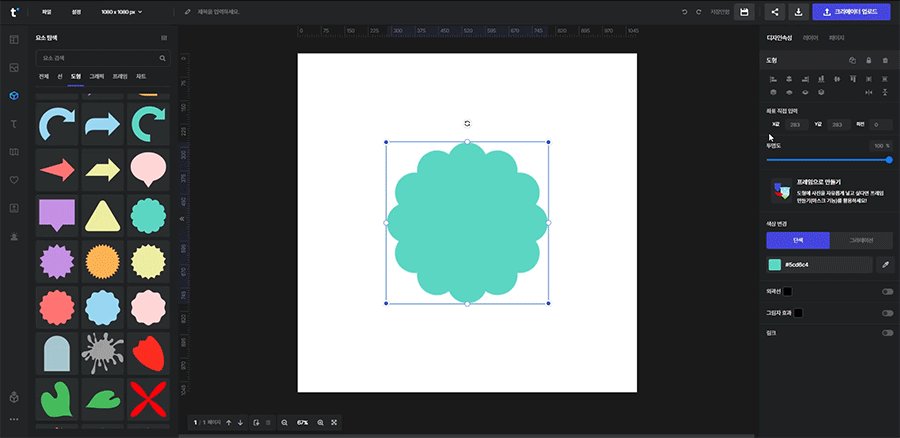
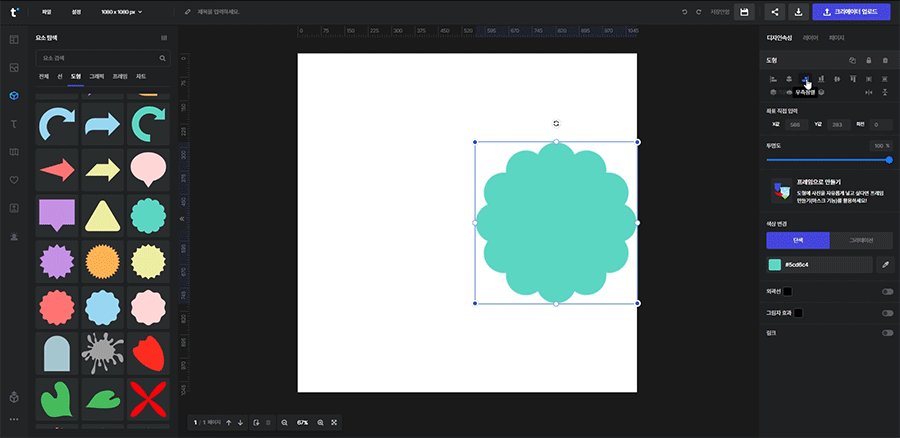
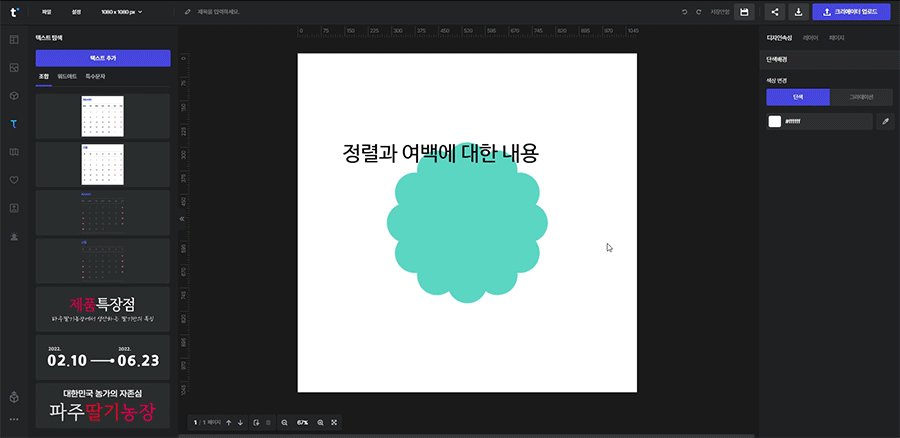
1) 단일 요소 정렬
한 개의 오브젝트를 선택했을 때 정렬 기능을 사용하면 [캔버스를 중심으로 정렬]이 됩니다.
예를 들어 요소를 선택하고 왼쪽 정렬을 클릭하면 캔버스의 왼쪽으로 정렬됩니다.

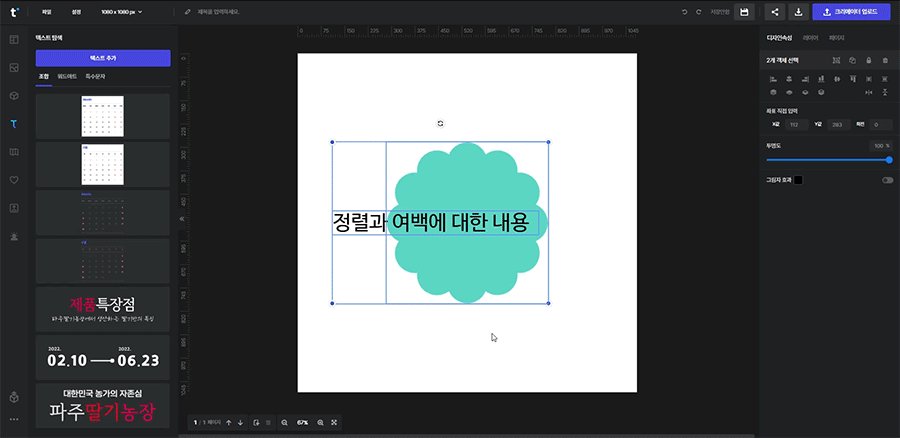
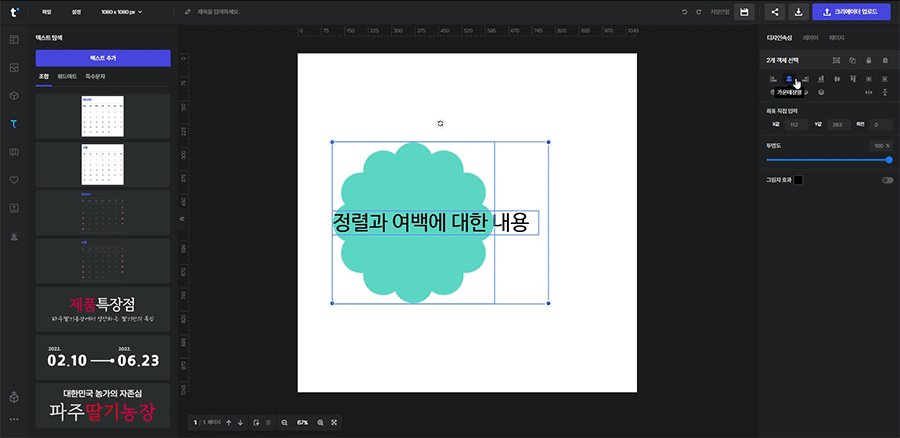
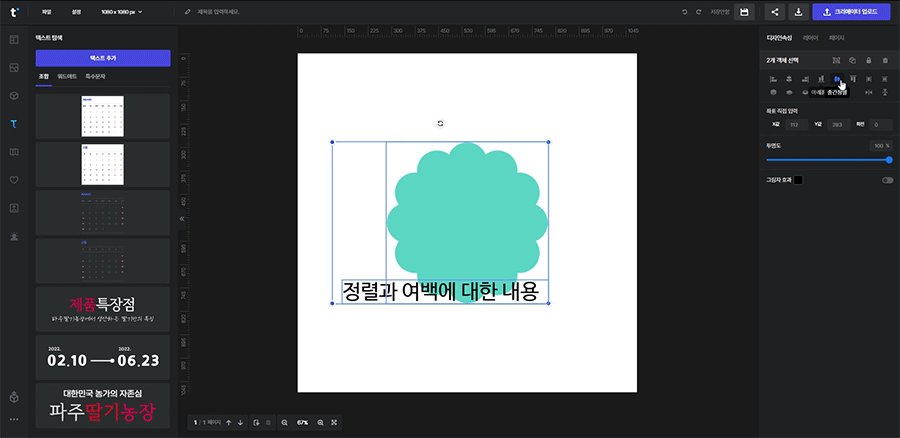
2) 다중 요소 정렬
2개 이상의 오브젝트를 선택했을 때 정렬 기능을 사용하면 [선택한 오브젝트 박스 내에서 정렬]이 됩니다.
예를 들어 일러스트 요소와 텍스트를 선택하고 왼쪽 정렬을 클릭하면 함께 선택된 영역의 왼쪽으로 정렬이 됩니다.

3. 정렬을 이용하여 디자인하기
1) 정렬은 통일되게
요소를 아무렇게 배치하는 것이 아닌, 왼쪽이면 왼쪽, 중간이면 중간, 오른쪽이면 오른쪽으로 의식적으로 배치하게 되면 전체적으로 깔끔하게 정리되어 통일감을 줘서 보기에 좋습니다.
배치하는 것에 어려움이 있다면, 왼쪽 정렬 또는 오른쪽 정렬로 배치했을 때 안정적인 느낌을 주는 디자인을 만들 수 있습니다.

2) 줄 맞추기
메인 타이틀과 서브 타이틀이나 날짜 등을 같이 나열할 경우 줄을 맞추어 주는 것이 좋습니다.
위와 아래의 텍스트의 길이를 맞추기 어려울 경우 도형을 사용하여 텍스트를 넣어주고 끝을 맞추어 주는 방법도 있습니다.
단, 내용이 적은 경우에 사용할 때 가독성이 높아집니다.

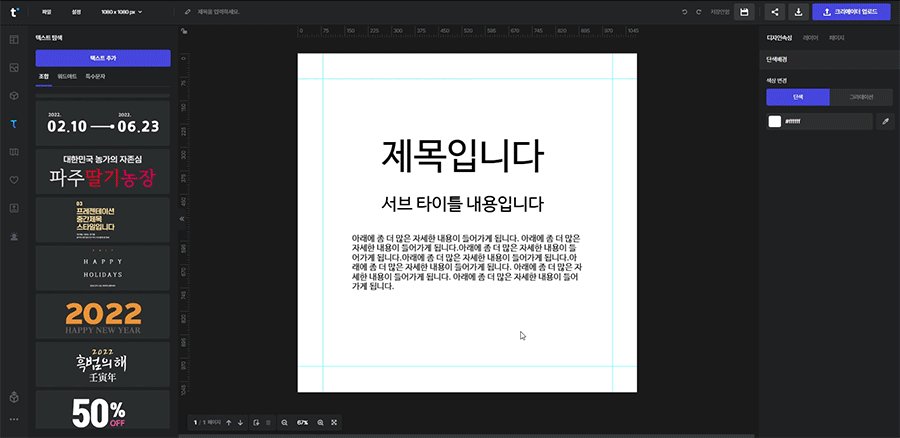
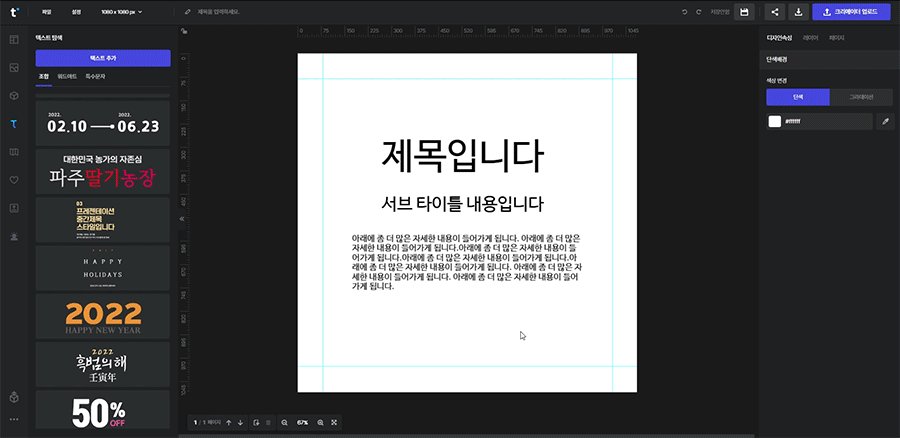
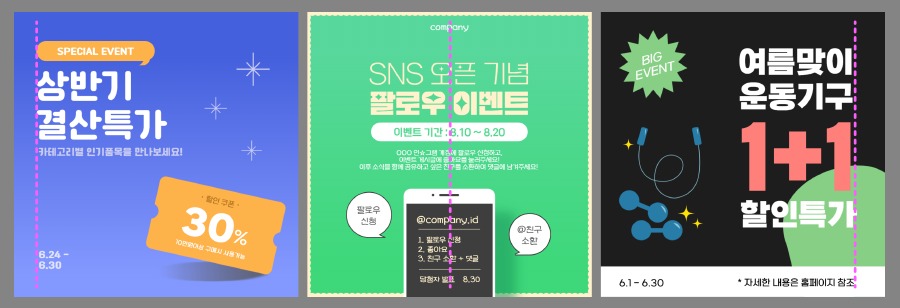
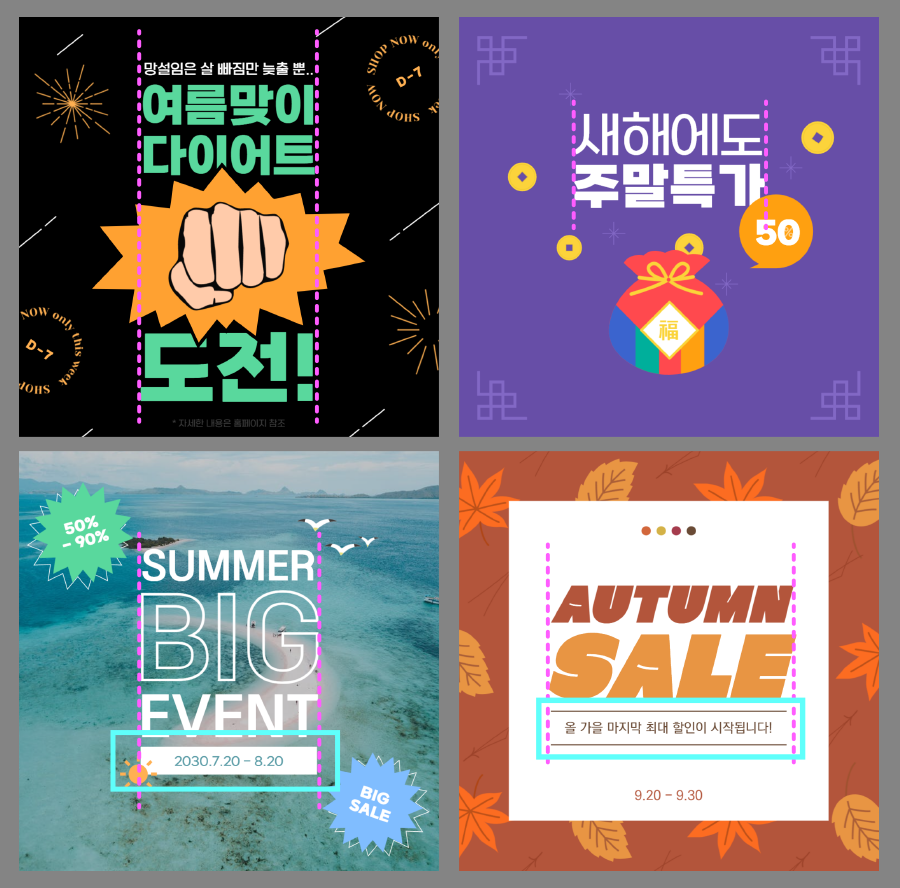
3) 가이드라인 사용하기(레이아웃)
아래 이미지의 왼쪽처럼 정렬 없이 배치를 하면 균형이 깨져 불편함을 느끼게 되고 집중력이 떨어질 수 밖에 없습니다.
오른쪽처럼 분홍색 점선이 실제로는 없는 선이지만 가이드라인을 활용하여 레이아웃을 만들어 준 후 디자인을 하게 되면 오브젝트를 편리하게 배치 시킬 수 있고 전체적으로 조화롭고 균형 잡힌 디자인을 만들 수 있습니다.
가이드라인은 상단 메뉴 [설정] - [가이드라인] 에서 가이드라인을 추가/삭제할 수 있습니다.


** 본 아티클에 참조된 템플릿은 모두 툴디에서 제작된 템플릿입니다.

